Paints Suggestion Examples
Note: Content (including screenshots) in this document need to be update for this release.
 The set of screenshots that follow show examples of the Paints Suggestion functionality.
The set of screenshots that follow show examples of the Paints Suggestion functionality.
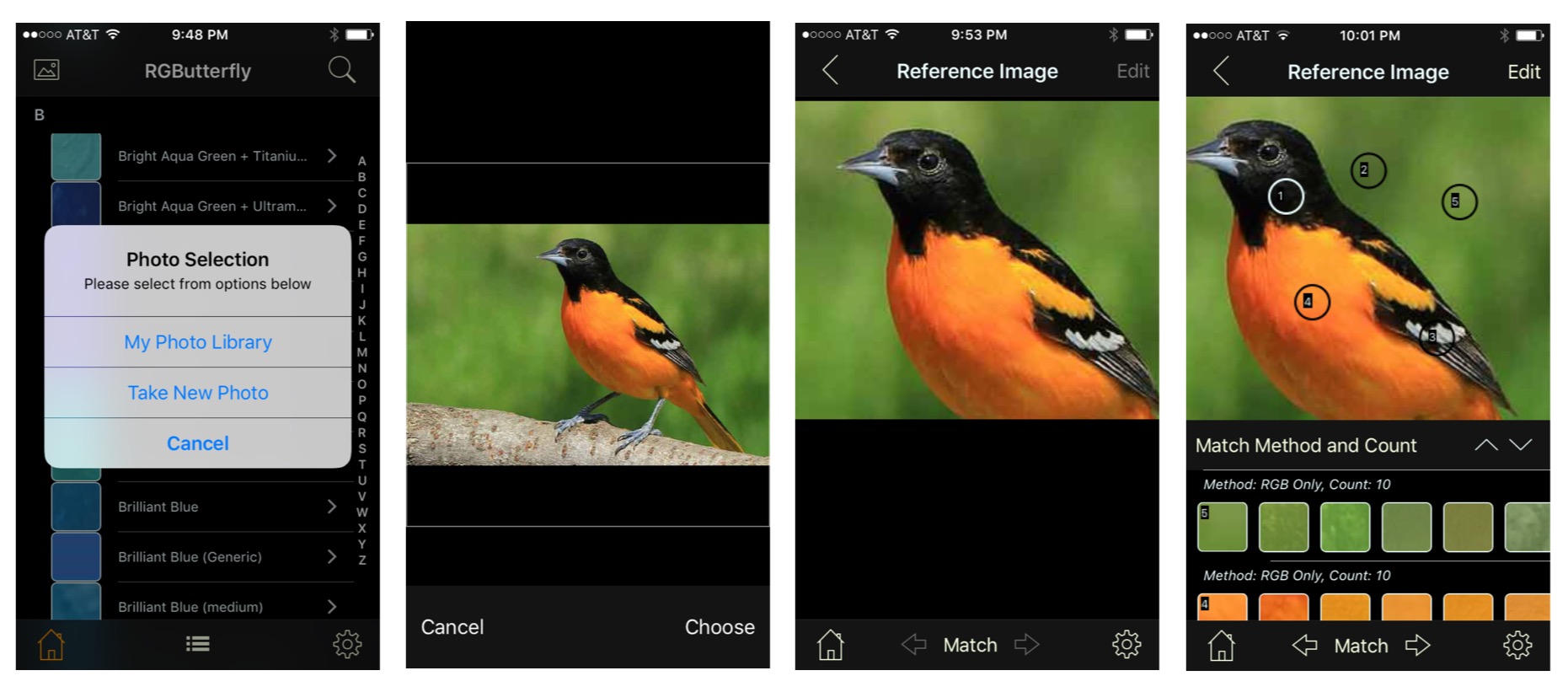
The first step is to integrate an image. This can be initiated by clicking on the photo icon top-left of the Main View (screenshot 1 below). Once the image (or photo taken) is selected it can be positioned in the Match type (default) view that is part of the Image View (screenshots 2 & 3).
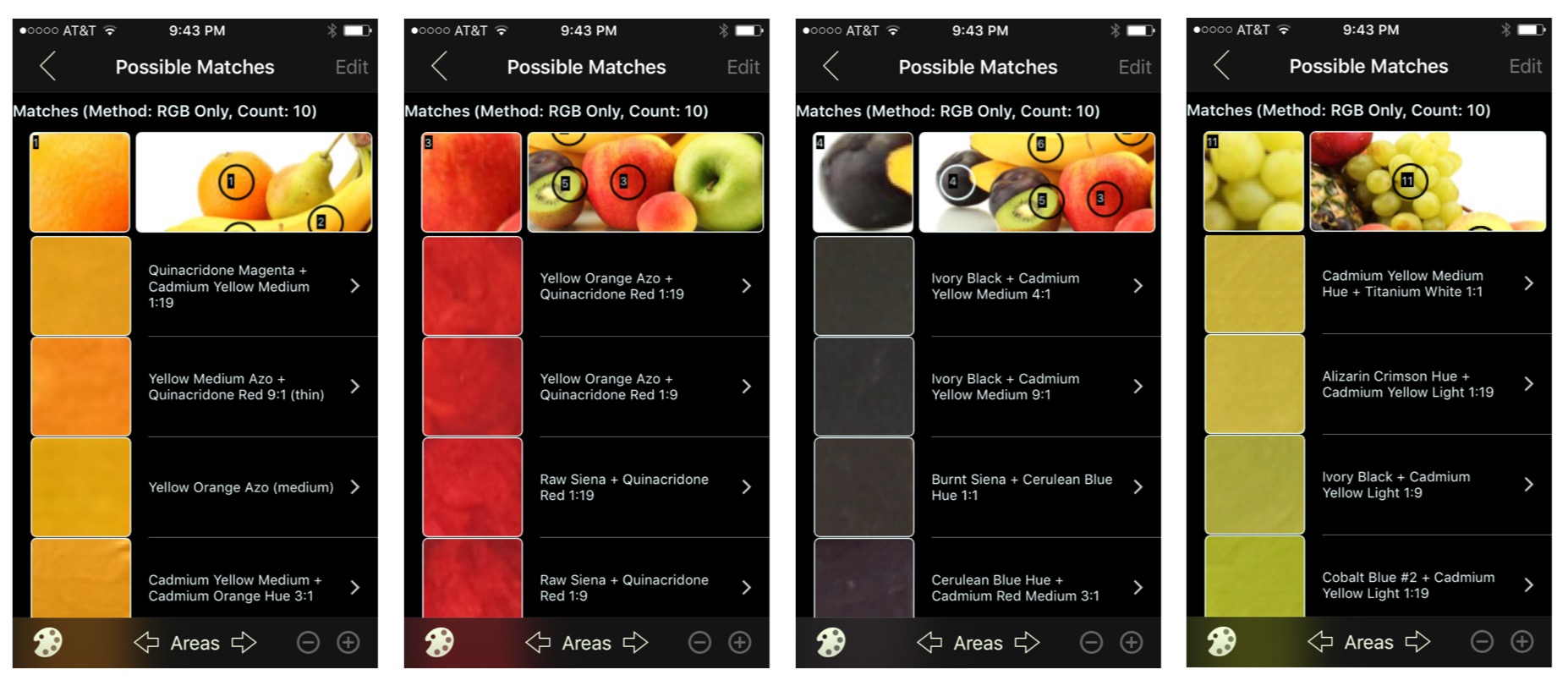
As shown in the final screenshot, single tapping on the image will create a numbered circle or square surrounding the tapped area and, along with it, a new row in the table area below the image. The left-most item in this row, corresponds to the tapped section thumbnail and the remaining items (scrollable right-to-left) the closest paint matches derived from applying a Match Algorithm (in this case the RGB Only method). The default items Count is configurable is the Settings view and currently defaults to 10.
By moving the image around you can reveal the areas not shown. To remove a tapped area simply tap on the image area you wish to remove and both tapped area and table entry disappear instantly.
To view (or uncover) additional rows in the table scroll up/down or click on the arrow up button as described below.
Note: The Match view currently does not support Landcape Orientation

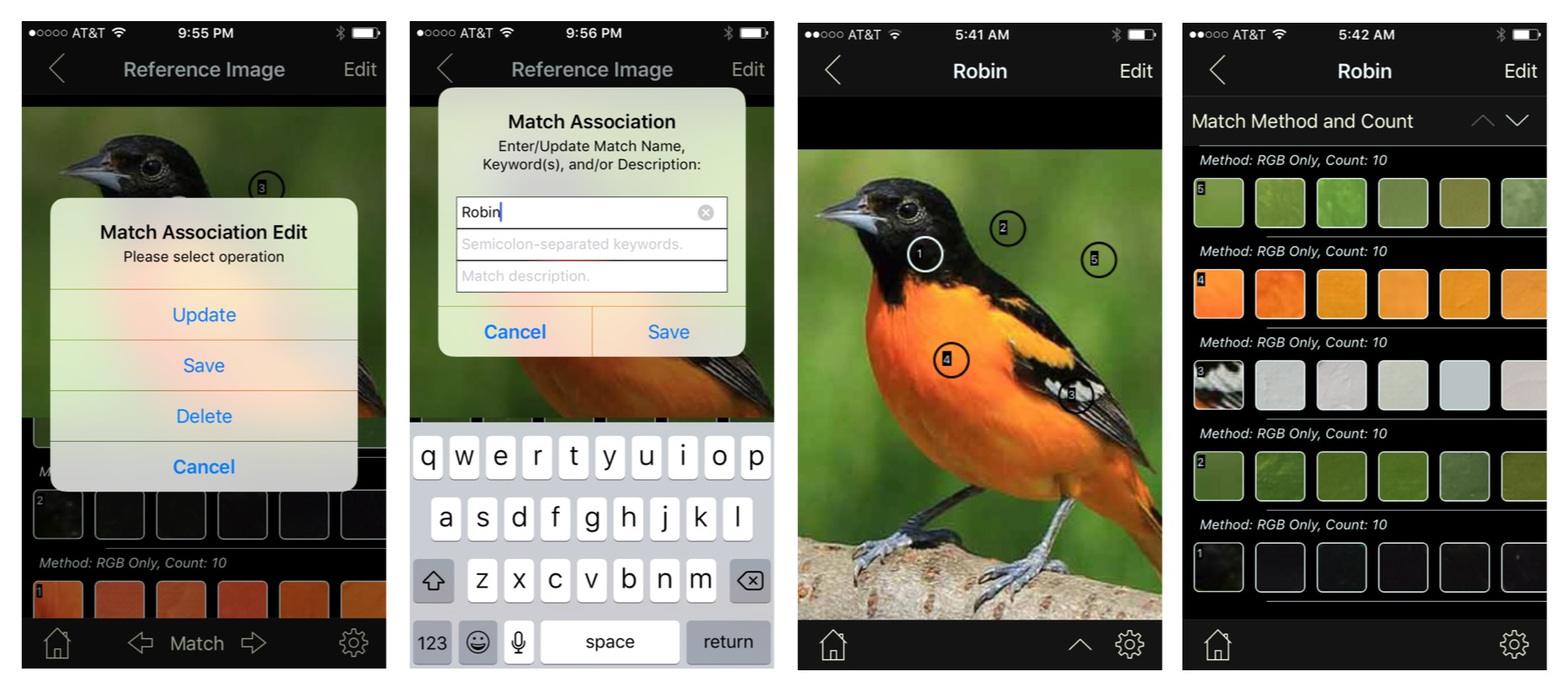
Clicking on the top-right Edit button will generate an alert with a number of options (screenshot 1 below). Clicking on Update will allow us to modify the generic name to “Robin” (for now, we will leave the keywords and description fields empty) and Save will commit our changes (screenshot 2).
Notice that the display can be modified to Image Only (arrow down button) or Table Only (arrow up button) as shown in screenshots 3 & 4.

At this point we are ready look at some more detailed information about our matches. Clicking on one of the rows on the table (in our example we picked 2) will bring us to the Possible Matches view (screenshot 1 below)
In this view the top row is stationary and contains the tap area thumbnail (left item) and a sub-section of the larger image that includes the tap area for context (right item). The remaining scrollable rows represent the returned Paint Swatches associated with the Tapped Area in the order best match at the top (as applied by the selected algorithm).
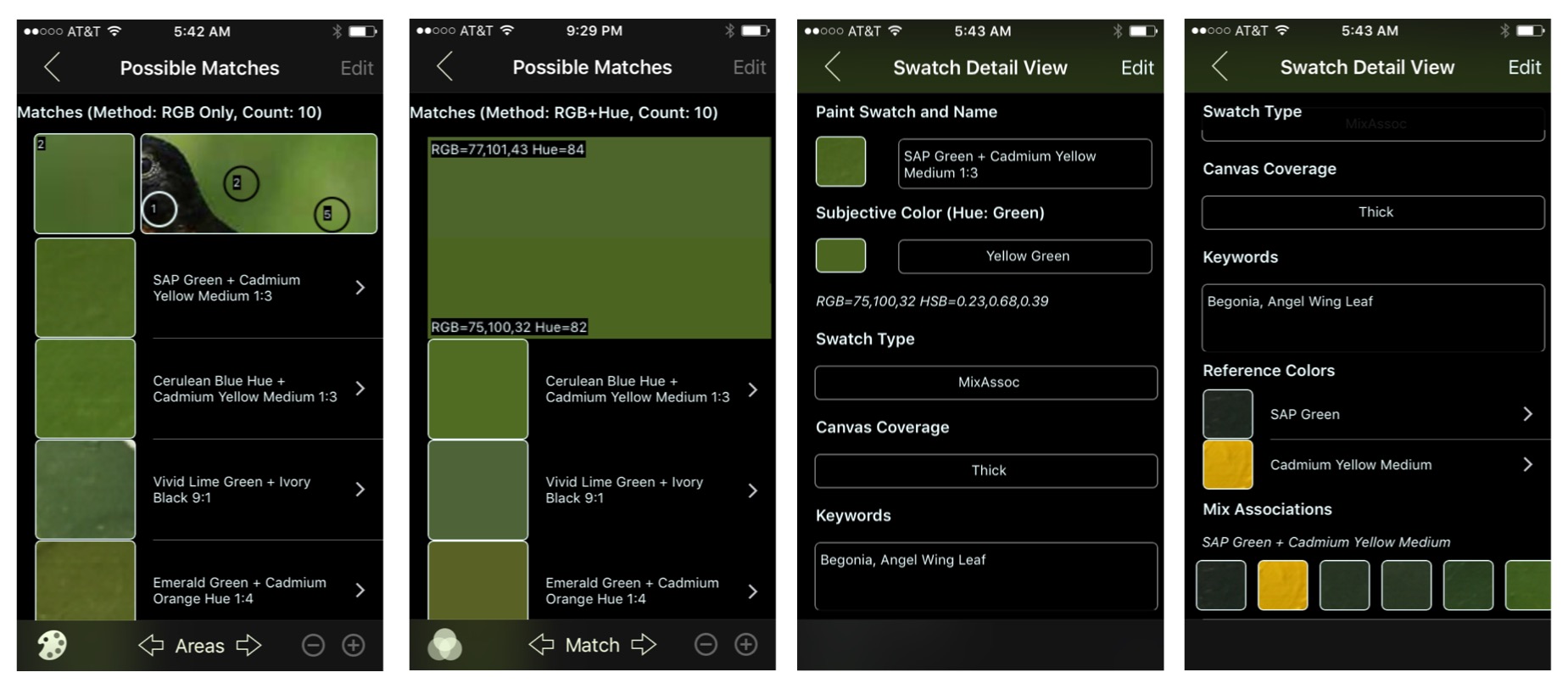
Note that by default, the middle button in the bottom toolbar displays “Areas”. In this setting we are able to instantly page through all the tap areas associated with the image by using the adjascent arrows (see last set of screenshots for an example). In screenshot 2, we have changed the value of this button to “Match” which allows us to instead test the various algorithms against a single tap area using the same adjascent arrows (in this specific example we changed from RGB Only to RGB+Hue which, at least for the top matches, produced the same results)
Notice also that by clicking on the “Pallete” icon (bottom left) we changed it’s text to “RGB” which results in rendering all swatches using their corresponding RGB color values instead of paint thumbnail.
Finally, by long-pressing out top swatch we can instantly enlarge it for easier comparison against the reference tapped area.
Screenshots 3 & 4 show the Swatch Detail view in this case, accessed by clicking on our top match row. It is here, if match turns out to be a good one, where we would want to add keywords associated with the Paint Swatch (which would instantly be integrated into our Keywords Listing)

The final set of screenshots below exemplify the “Areas” navigation described earlier.